This is the definitive Webflow Masterclass review for 2024.
I share my own insights after having been a student of Flux Academy for 3 years.

If you want to know:
-
How the Webflow Masterclass compares to other Webflow courses
-
How to get a $100 discount for the Webflow Masterclass
-
What the common criticisms of the Webflow Masterclass are
-
If the course is still worth it in 2024
-
What 3 real students of the Webflow Masterclass think after their purchase
Then you've come to the right place.
Let's get right into it.
Review: Is The Webflow Masterclass Worth It?
All in all, I can say that I find the Webflow Masterclass to be well worth it, especially with a further discount. The course is best for Webflow beginners and intermediates that want to improve their skills. Webflow comes with a steep learning curve at the beginning, this course cuts it massively.
- Easy to follow
- Active and helpful community
- Great customer-support
- A little basic at times
Overall Rating:
Value for Money:
$695 regular price, $595 with discount (30-days no-questions-asked refund policy).
Get The $100 DiscountAbout the Webflow Masterclass
The Webflow Masterclass by Ran Segall claims to teach how to build pixel-perfect, high-value websites in a matter of hours without coding.
This sounds great for all designers who had to rely on developers before and for everyone who wants to break out of the boring template box. But is taking a design and developing it into a fully functional, responsive website really that easy as taking an online course?
Well, with webflow, it can be if you do it the right way. Emphasis on the right way.
Ran focuses on teaching you a structured process throughout the course that allows you to build high-quality websites exactly like you envisioned them in a short period of time.
With 12 chapters, the webflow masterclass covers a broad range of material. But who is this course best suited for, what are the up-and downsides, and is it really worth it in the end?
About Ran Segall

Ran Segall is a web designer from Israel with almost 20 years of experience in the design field.
As he first started out designing websites, he charged as little as $250 per website. Today he claims to make as much as $30,000 per project.
He first gained popularity from his youtube channel back in 2015 when he began documenting his design career on youtube. Today he has 580.000 subscribers on his channel and is one of the most popular creators in the design field on youtube.
He founded the Flux Academy school, with its goal to become the best web design school in the world.
The Webflow Masterclass is one of six web design courses of Flux Academy. I have published reviews of all six of them: Standout Portfolio in 7 Days review, 6 Figure Freelance Designer review, Web Design Pro review, Core Design Skills review, and Brand Design Mastery review.
Today I will be reviewing one of his most popular online courses: The Webflow Masterclass.
Overall rating
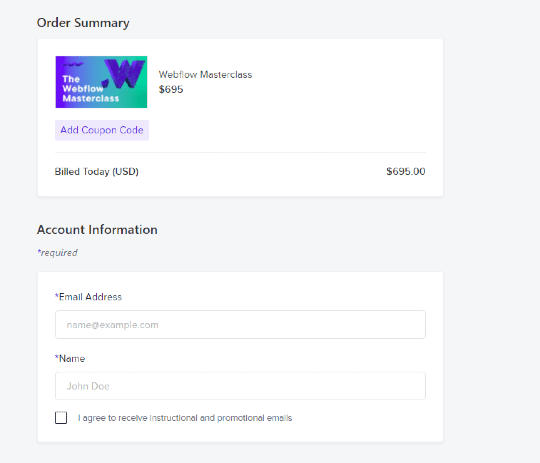
Webflow Masterclass Pricing

The Webflow Masterclass is a digital course that can either be purchased for a one-time payment of $695 or 3 monthly payments of $278. This means that by paying upfront, you save $139.
This is a one-time fee that grants customers lifetime access to the course. Ran Segall also offers a 30-day no-questions-asked money-back guarantee.
There are no upsells, so this isn’t a “foot in the door” pricing technique.
You can also find the occasional coupon to save a little bit.
Currently, there is a $100 discount available.
Webflow Masterclass Curriculum
The Webflow Masterclass teaches you a streamlined process to build custom, fully interactive websites for clients using Webflow.

The course has 12 chapters and starts with some basic beginner lessons and foundational principles before moving onto more advanced lessons. Some chapters have challenges inside them that allow you to practice what you just learned and test out your newly acquired skills.
Chapter 1: Introduction to Webflow
– A Personal Welcome (1:01)
– How to make the best of this course & community (8:11)
– What Webflow plan do you need? (2:18)
This chapter is solely focused on getting started.
Ran Segall gives you a short introduction, explains how to join the flux academy community and how to get in touch with people on his team if you have any difficulties starting out.
He also explains the different webflow plans as there are many misconceptions on what plans you actually need to work with webflow.
Chapter 2: Webflow Basics
– Mastering Layout: Display settings (9:36)
– Mastering Layout: Grid (5:56)
– Mastering Layout: Flex (16:24)
– Flexbox game Solved (12:52)
– Mastering Layout: Position (19:13)
– Real-World Examples of Layout Tools in Use (5:01)
– Using Images & Backgrounds (8:33)
– How to structure websites (18:30)
– How to style efficiently (14:55)
– Working with Custom Fonts (8:37)
– Making The Website Responsive (25:54)
– Responsiveness Challenge (0:57)
– Responsiveness Challenge – Solved (28:16)
– Basic interactions (4:21)
– Webflow’s Native Components (20:57)
– Symbols (7:17)
– Fixing things when they go wrong (6:15)
This chapter is called the Webflow Basics, and even though those are technically the basics, I see many people on the internet that don’t understand those basics.
Many people are starting to learn webflow having in mind that it’s just another visual design tool like Wix, Divi, or Elementor.
While Webflow tells people that it’s a visual design tool, it’s technically not. You don’t design visually, you code visually, this difference is huge, and I feel like most people don’t understand that initially.
When you tackle webflow like a visual design tool, there will be many things you haven’t heard about before, like display settings, position settings, and different overflow properties.
This makes the learning curve at the beginning extremely steep.
Ran Segall focuses on cutting the learning curve massively with this chapter.

To check for yourself whether you really understood the concept of flexbox and how to make a site responsive, there are 2 challenges in this chapter that you can solve and later get the solution to.
Overall rating
Chapter 3: Project Implementation I
– Building a real-world client one-page website (66:48)
– Custom layout Challenge (3:27)
– Custom Layout challenge – Solved (44:04)
In chapter 3, Ran showcases how he builds a real-world website for a client.
You can see that just this video alone is more than an hour-long allowing you to deep-dive in Ran’s process of designing a website.
This also allows you to see the previously taught techniques in action, further amplifying your understanding of when to use what settings. After, there’s another challenge targeted at once again allowing you to test your knowledge.
Chapter 4: Dynamic Websites
– Understanding the CMS (15:28)
– Using the CMS (31:17)
– Advanced CMS Filtering (4:45)
– Importing CMS Data (3:55)
– Creating E-commerce Websites (9:46)
– Working with forms & integrating with other systems (9:03)
– CMS Challenge (2:05)
– CMS Challenge – Solved (21:03)
Chapter 4 is about the power of a CMS website. Ran explains how, when, and why you should use a CMS and showcases advanced techniques on how to use it best.
Once you went through the chapter, there’s yet another challenge allowing you to test your knowledge.
Chapter 5: Animations & Interactions

– Understanding Triggers & Animations (15:13)
– Creating Popups (9:22)
– The Slide-in Effect (4:26)
– 3D Rotation on Hover (7:03)
– Parallax Effect (15:44)
– Horizontal Scrolling Section (5:52)
– Lottie Animations (4:41)
– Creating a Pre-loader (4:27)
This might be the most fun part of the course.
Ran explains how to use Webflow Interactions and create stunning animations correctly.
In my personal experience, this is a big selling point of webflow to clients. Most website builders only have basic animations, so they're blown away when you show them a custom-built preloader.
Ran first explains the different triggers you have available when working with webflow. Once you understand when to use what trigger, it becomes pretty easy to build any animation you can think of.
Then he showcases some special animations like 3D rotations and adding a parallax effect to your site.
Chapter 6: Project Implementation II
– Final challenge – One Pager Portfolio Project (2:27)
While this chapter is only 2 minutes long, it will be the one you spend the most time on.
Ran asks you to build a one-page portfolio. He gives you some inspiration from portfolios of former students.
Once you’re finished, you can submit your portfolio for review in the Flux Academy community. You’ll receive an in-depth feedback video recorded just for you. Usually, they go over the general design you used and give you feedback on the structure of the website built in webflow, which can be very useful.
Chapter 7: Advanced Use Cases
– Integrating a booking system (or any other 3rd party tool) (3:25)
– Exporting to WordPress or Shopify (5:03)
– Bi-Lingual Websites (3:06)
– Creating Awesome Effects with (copy-paste) Custom code (4:00)
Chapter 7 showcases some advanced use cases of webflow like integrating a booking system or creating a bi-lingual website.
While you won’t work with any of those things daily, it’s important that you know that those things are possible with webflow.
Overall rating
Chapter 8: Web Development Process
– The Complete Webflow Website Process Overview (4:47)
– How to Export & Import Images Properly (6:49)
– Working With a Style Guide (5:41)
– Privacy & Accessibility Considerations (8:06)
– QA – Testing Your Website (3:39)
– Should Clients Host With Webflow? (9:49)
– The Pre-Launch Checklist: SEO & Final Setups (6:34)
– Going Live (8:17)
This is a chapter that will save you a lot of time in the long term.
Ran shares his personal web development process with us and explains how you should tackle a web development project best.
Chapter 8 will answer a lot of questions you’ll ask yourself at some point.
Chapter 9: Project Management
– How To Sell Webflow To Clients (15:16)
– When Clients Just Won’t Buy (3:15)
– How To Deliver Websites To Clients (10:09)
– Client CMS Training (2:35)
– Pricing Webflow Websites (5:18)
– The Perfect Webflow Website Proposal (7:10)
– Maintaining Webflow Websites (4:06)
This is probably one of the most important chapters in this whole course.
Your web design skills can be as good as they want. If you don’t know how to manage a project, your clients won’t be happy.
Ran teaches how to create a good proposal, how to price a project, the best way to communicate during a project, what the best way to deliver a website to a client is and how to work with a client after finishing a project.
Chapter 10: Case Study – Client Website
– Project Plan (4:02)
– Project Setup & Fonts (1:48)
– Creating The Style Guide (8:19)
– Setting up the CMS & dummy content (6:11)
– Building The Homepage (106:04)
– Mobile Responsiveness (23:14)
– CMS Item Page (25:29)
– Bio Collection Page (12:16)
– About Page (33:51)
– Experiences Page (14:03)
– Product Page (30:42)
– Search Results Page (14:09)
– Interactions (20:02)
– Last Setups (3:44)

This whole chapter is dedicated to a live build of another client's website.
Once again, watching the earlier learned techniques in action will be very helpful, like making a website responsive.
While Ran takes the time to explain everything thoroughly in the previous chapters, you might have had some questions. Those will likely be answered after watching this chapter.
Chapter 11: Cybertruck Website
– Tesla Cybertruck Website in 100 minutes (101:07)
In chapter 11, Ran showcases the power of webflow once again if you still had any doubts.
In only 100 minutes, he rebuilds the Tesla Cybertruck website in webflow.
This gives you another chance to see how Ran structures his sites, what settings he uses, and where he gets started. Ran talks over the whole build, further explaining the process and giving useful insights on how to best structure a webflow website.
Chapter 12: Bringing It All Together
– Becoming a True Master (3:14)
– Conclusion – What’s Next? (2:56)
This is the final chapter, while it’s very short (only about 6 minutes altogether), Ran shares some valuable tips on how to master webflow and proceed onwards.
Course Quality
Overall, The Webflow Masterclass is well produced.
The course consists mostly of screen captures and Ran Segall talking over them. While there are some custom slides and graphics, most time is spent in webflow. This makes it easy to follow along, especially for beginners.
You can also tell that the course is of good value by looking at the community they offer.

Most courses these days offer a private group/community. However, I’m yet to find one as well managed as the Flux Academy Community.
This community offers it all from dedicated experts you can contact to help you with anything webflow related to getting additional webflow tutorials.
Update: By enrolling in the Webflow Masterclass you only get access to the Flux Community for one year, not lifetime access. It's unclear what will happen after 12 months. Ran Segall and the Flux Academy team are apparently yet to decide on what the renewal fees are going to be.
Overall rating
My Personal Experience
In the past, I worked with various visual website builders like Duda, Divi, and Squarespace.
However, I always felt like those tools didn’t allow me to express myself fully. There are many limitations, and I often had to tell clients (especially on bigger projects) when they came to me with very specific ideas that I wouldn’t be able to do exactly what they envisioned with this specific website builder.
I absolutely hated that. It always bugged me to have limitations. That’s when I first looked into webflow.
At first glance, I was amazed at what was possible with webflow. Then I looked into the editor.
I was surprised at how different it was and therefore didn’t understand it at the beginning. The reason for that was that contrary to popular belief, webflow isn’t a visual design tool. It’s a visual coding tool.
This makes webflow so hard for most people to learn when they first start. They treat it like a visual design tool but not as a visual coding tool.
I was one of those people too. This course has helped me a lot in cutting the steep learning curve webflow comes with.
For me personally, just this was worth the price already as it would have taken me much longer to understand webflow to the extend I do without taking the course.
The project management chapter and the client process chapter were just bonuses for me that made the course even better.
Lastly, I would also like to mention the community you get granted access to. To this day, I still visit regularly as I find it so valuable. You’ll find additional webflow tutorials on there and can chat with other people that are in the same position as you’re.
All in all, this course was well worth it for me. The pros of this course outweigh the very few cons of this course easily.
At $695, this course is great to get you started in webflow, especially if you can grab it at a discount rate.
Does the Webflow Masterclass Deliver?
I always like to judge courses on claims made in the marketing materials.
Ran Segall claims that the Webflow Masterclass is going to teach you in just over 12 hours worth of videos how to build pixel-perfect, high-value websites in a matter of hours without coding.
This is obviously a very ambitious goal in just over 12 hours of videos. However, the way the course is structured, I firmly believe it will put you on the right track and cut your webflow learning curve massively.
The structured but in-depth tutorials combined with challenges and live real-world client projects will help you build a solid foundation.
That being said, you’ll have to put a lot of time into it to really understand webflow.
Overall rating
Who Is the Webflow Masterclass Best For?
The Webflow Masterclass is best for designers or aspiring designers who don’t want to rely on developers anymore or don’t want to be limited by website builders.
It’s obviously helpful to have already tried webflow on your own before watching the course, but even for complete beginners, this course will be very helpful.
Ran does an excellent job of simplifying the course material in a way that will resonate with beginners.
If you already feel very comfortable with webflow, this course might be too basic for you. However, that being said, the project and client management chapters might still be valuable for you.
Is the Webflow Masterclass Worth the Money?
The Webflow Masterclass comes in at a total price of $695, which’s quite a lot for an online course of any kind.
Especially when you think of different youtube channels like Webflow university who teaches webflow for completely free.
However, the webflow masterclass isn’t just a number of videos that explain how to use webflow. This course has a structured curriculum that you can follow. This way, you can be sure that you’re not missing anything or have to go back at any point because you didn’t understand something.
Another point that has to be considered is that this isn’t only a webflow course.
One chapter is just dedicated to teach you how to best work with clients, another how to structure your design and development process best.
On top of that, there is a community with dedicated experts you can reach out to that can help you in just about anything related to design or web development. This isn’t just a spammy Facebook group with self-declared experts but instead a well-moderated community with real experts in web development and much more.
Therefore you shouldn’t judge this course on only being a course that teaches you webflow.
You should see it as a shortcut to learn webflow much faster and really cut the steep learning curve that comes with webflow.
Overall rating
Webflow Masterclass Final Verdict
All in all, I can say that I find the Webflow Masterclass to be well worth it, especially with a further discount. The course is best for Webflow beginners and intermediates that want to improve their skills. Webflow comes with a steep learning curve at the beginning, this course cuts it massively.
Pros
- Ran gives you a rare insight view on how he develops websites with webflow that clients are happy to pay $10k+ for.
- The course covers all basic webflow concepts comprehensively. This will flatten your webflow learning curve massively.
- The many challenges and exercises allow you to test your knowledge. This is great to see for yourself whether you really understood the lessons.
- After finishing the course, you’ll have developed your first portfolio piece and received valuable personalized feedback on it from the Flux Academy expert team.
- You get access to a well-moderated community that allows you to build connections with other designers, discover business opportunities, and the ability to contact dedicated webflow experts that can help you with pretty much anything webflow related.
Cons
- English is Ran’s second language, so it can be a little bit hard to understand him at times. However, most videos come with subtitles which help. I would suggest watching some of Ran’s youtube videos to see if you find it hard to follow him.
- The Webflow Masterclass comes in at a total cost of $695, which is a fair price for the course, in my opinion. However, it’s no bargain by any means. If you’re struggling with money, I’d suggest checking out free options first. They might not be as in-depth and as well-explained but can get you started with webflow as well.
Overall rating
Webflow Masterclass Student Reviews

I signed up for the Webflow Masterclass to make a change in my professional career.
Initially, I started as a product designer who could only offer one service to his customers, now I can guarantee a 360 service*, from design to implementation with Webflow, js, etc.
All of this was possible thanks to the course and the advice of the community that allowed me to speed up my processes, build a super nice website with easy-to-use animations and structure.
I can only say thanks to the Flux Academy team.
*I won't lie there is a lot of effort, but at least, the work pays off.
-
Quality education: The simplicity with which the topics are explained
-
Be able to ask for help and talk with other professionals
-
Always updated content
-
The course is relatively expensive compared to other online courses and resources available for learning Webflow.
If you're a beginner looking to quickly learn Webflow, then this course is an excellent option. The course is designed in a way that makes it easy to follow and understand, even if you don't have any previous experience with Webflow.
While the Webflow University is indeed free, some learners may still prefer a structured course that provides more guidance and support. This paid course may be a good option for those learners, as it provides a step-by-step approach to learning Webflow and offers additional resources and support.
Furthermore, the community aspect of this course can still be a significant advantage for learners who want to connect with other like-minded individuals and gain additional insights and perspectives on using Webflow.
Overall, if you're a beginner looking to learn Webflow and prefer a structured course with additional support and a community aspect, this paid course may be a good option for you.
-
Comprehensive learning materials: The course provides a step-by-step approach to learning Webflow, which is ideal for beginners.
-
Strong community support: The course has a community of learners who can share their experiences, offer support, and collaborate on projects. This community can be a significant advantage for learners who want to connect with like-minded individuals and get additional insights on using Webflow.
-
Quality education: The course is designed and taught by experts in web design and development, ensuring that learners receive high-quality education that is both practical and relevant to real-world scenarios.
-
Cost: The course is relatively expensive compared to other online courses and resources available for learning Webflow. This cost may be a barrier for some learners, especially those on a tight budget.

I bought this course a few months ago and have since completed it.
-
Expert support
-
Live sessions every week
-
Course structure
-
People are not active in the community
-
There should be more material for practice after completing the course
-
High price

